Digital
Lancez-vous dans la création ou refonte de votre site en adoptant une démarche d’éco-conception web ! Du conseil UX/UI, au webdesign sur-mesure en passant par le développement, notre équipe saura vous accompagner à toutes les étapes de votre projet web.
Cahier des charges · Conseil UX/UI · Wireframe · Webdesign · Eco-conception · Développement · Intégration · Gestion de projet web
Notre démarche
Cahier des charges de site web
À la base de tout projet web, se trouve un besoin : pourquoi ? pour qui ? quels sont les objectifs ? quels contenus mettre en ligne ? Élaborer un cahier des charges permet de se poser les bonnes questions. Il s’agit de répertorier, au sein d’un document de référence, la structure/arborescence souhaitée, les fonctionnalités, les inspirations ou attentes graphiques, les critères en matière d’éco-conception ou d’accessibilité, etc. Retrouvez ici tous les items classiques d’un cahier des charges de site web.
Notre équipe peut également vous accompagner sur la rédaction de votre cahier des charges. Ce document tout comme les réponses apportées à l’étape du brief forment l’indispensable matière brute qui nourrira, plus tard, le travail de création.
Webdesign, conseil en éco-conception et UX/UI
Au démarrage du projet, la réunion de lancement est généralement l’occasion de préciser le brief. Votre charte graphique, vos références de sites web, vos inspirations de webdesign, mais aussi des exemples à éviter car ils ne correspondent pas à votre vision, sont des éléments précieux ! Ils vont permettre de guider les recherches et la démarche créative de notre studio. La présentation de votre environnement concurrentiel nous aidera également à nous imprégner des codes de votre secteur d’activité et de ce qui vous différencie de vos concurrents.
C’est aussi durant la création que nous appliquons des bonnes pratiques de web design éco-conçu et d’ergonomie afin de proposer une bonne expérience utilisateur quelle que soit la résolution d’écran.
Développement dans une démarche d’éco-conception web
À l’image d’un BAT en imprimerie, la validation du webdesign marque le démarrage du développement de votre futur site. Nous fournissons les éléments à nos partenaires développeurs afin qu’ils puissent intégrer les maquettes.
Nous travaillons conjointement depuis plusieurs années avec des partenaires pratiquant l’éco-conception web sur différents CMS. Pour mesurer l’impact environnemental des sites web, nous utilisons l’outil EcoIndex qui donne par page un score sur 100 et une note de A à G. En résumé, nous nous attachons à :
- Adopter une réflexion générale de simplification et questionner l’utilité de certaines fonctionnalités
- Proposer des alternatives, notamment à la vidéo et aux carrousels
- Intégrer des visuels en vectoriels et alléger les photos
- Utiliser un nombre restreint de polices et privilégier des polices libres de droit
- Optimiser la mise en page en réduisant les zones superflues et en limitant le nombre de clics nécessaires pour atteindre une information
Mise en ligne de votre site web éco-conçu et responsive 🚀
Lorsque le développement est bien avancé, nous testons l’intégration du webdesign afin de garantir le bon fonctionnement du site quel que soit le navigateur ou la résolution d’écran. Vient ensuite le moment d’intégrer vos contenus et, enfin, la mise en ligne de votre site !
Dans la continuité de notre démarche, nous vous proposons un hébergeur web considéré comme le pionnier de l’hébergement responsable : énergie renouvelable certifiée, datacenters « low voltage », démarche RSE, compensation carbone…
Notre équipe compte 25 projets web à son actif. Tous sont responsives et consultables sur de vieux appareils afin de ne pas inciter à un renouvellement précoce du matériel, ni à la production de déchets. Un site web plus léger, c’est aussi un site plus performant et consultable dans les zones où la couverture du réseau est sommaire.
Un projet de site dans les tuyaux ? Contactez-nous !
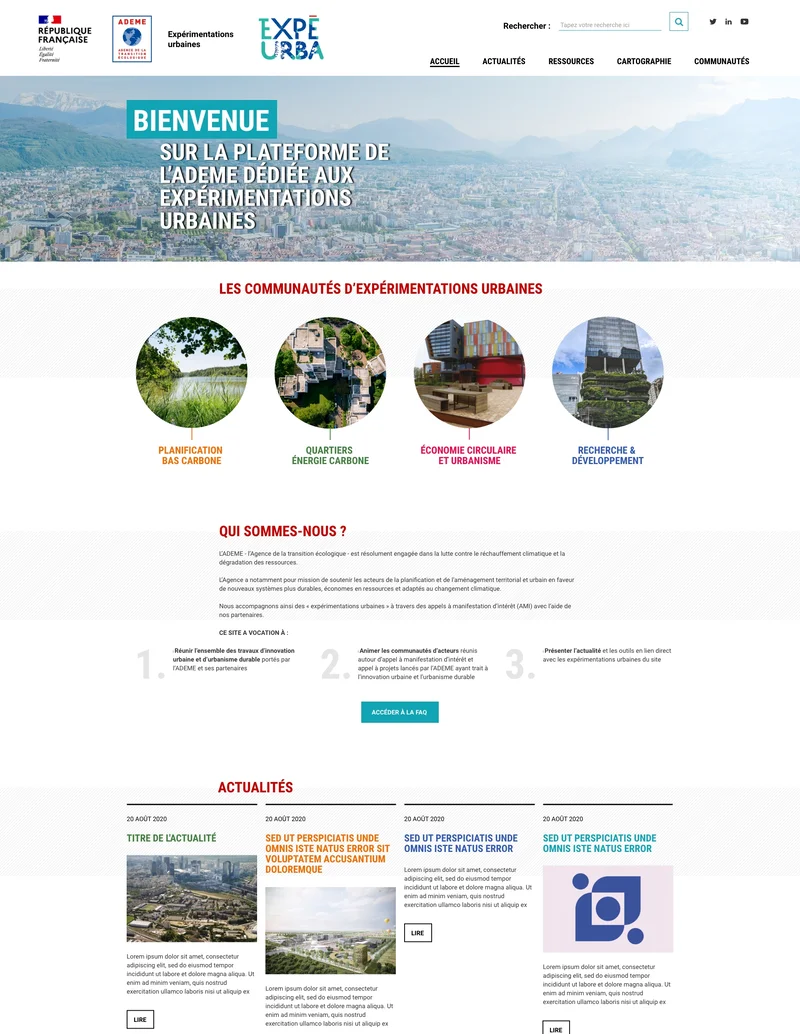
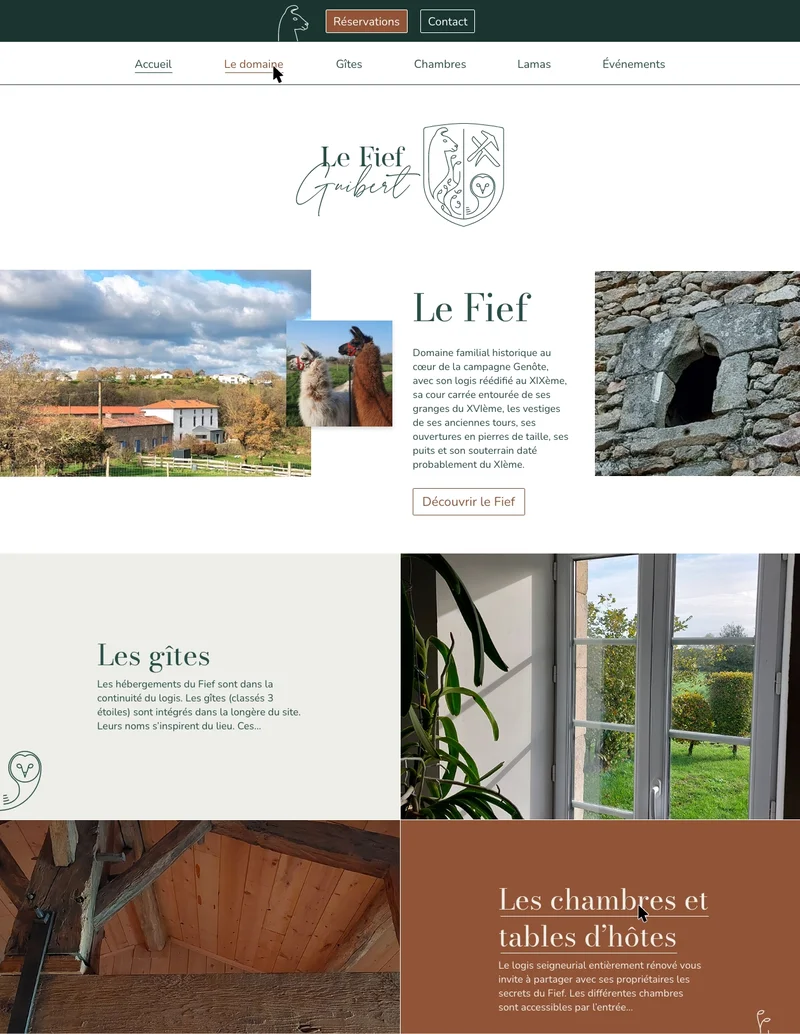
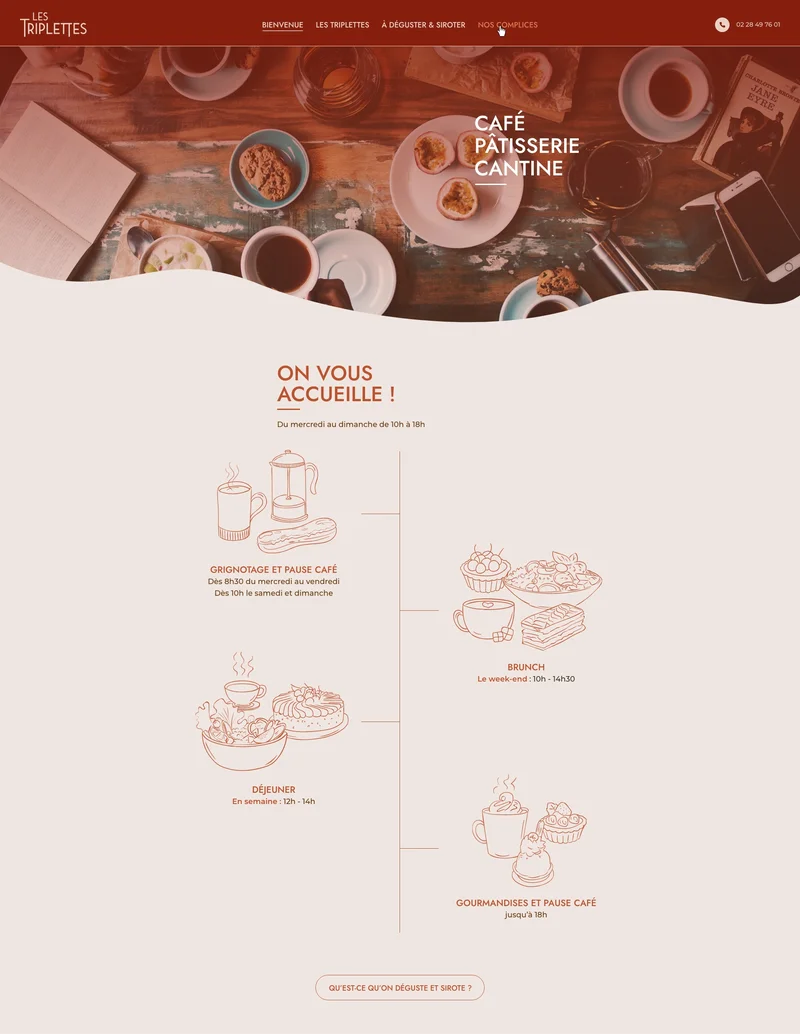
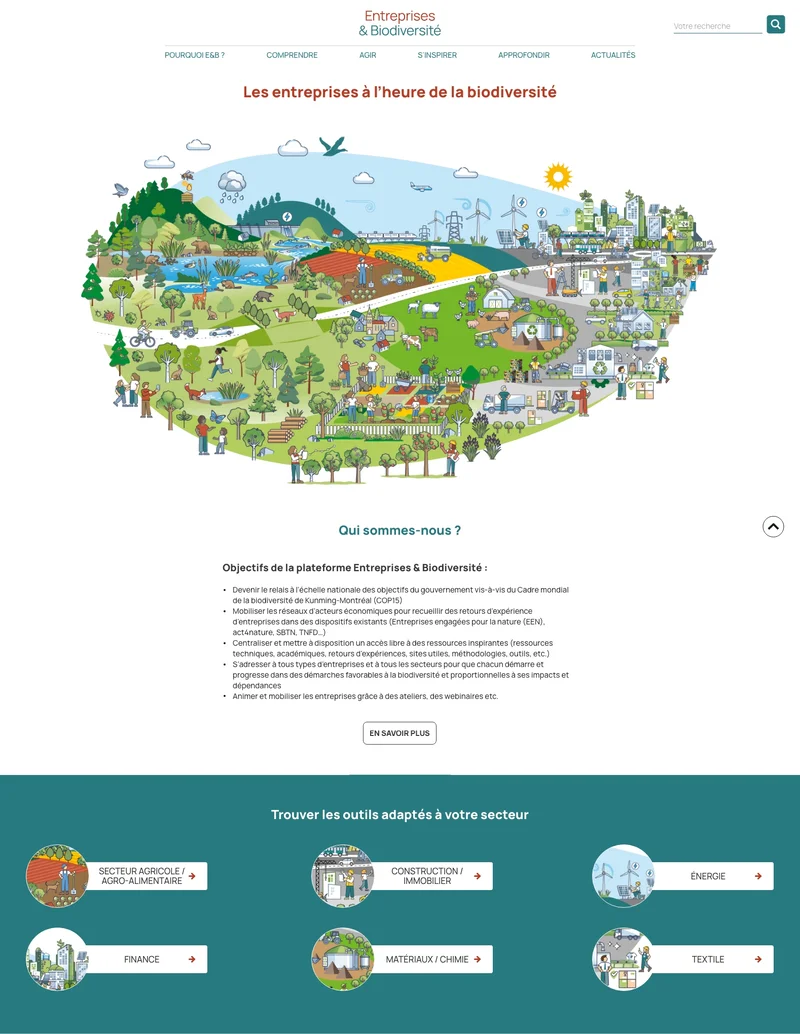
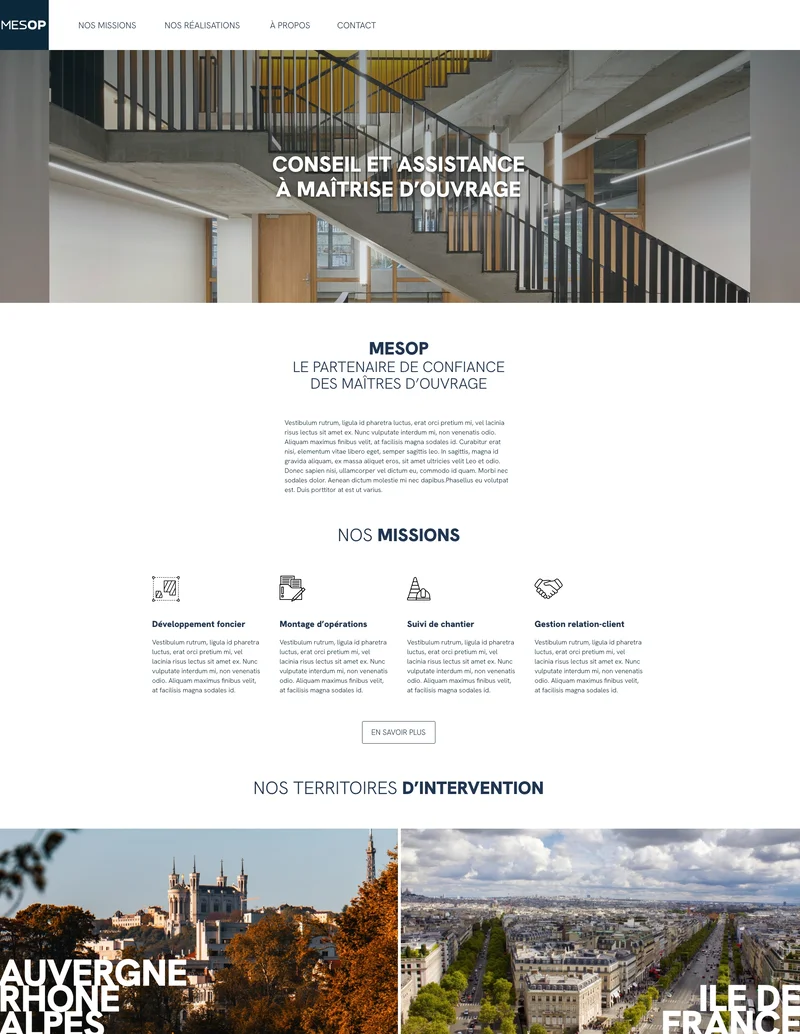
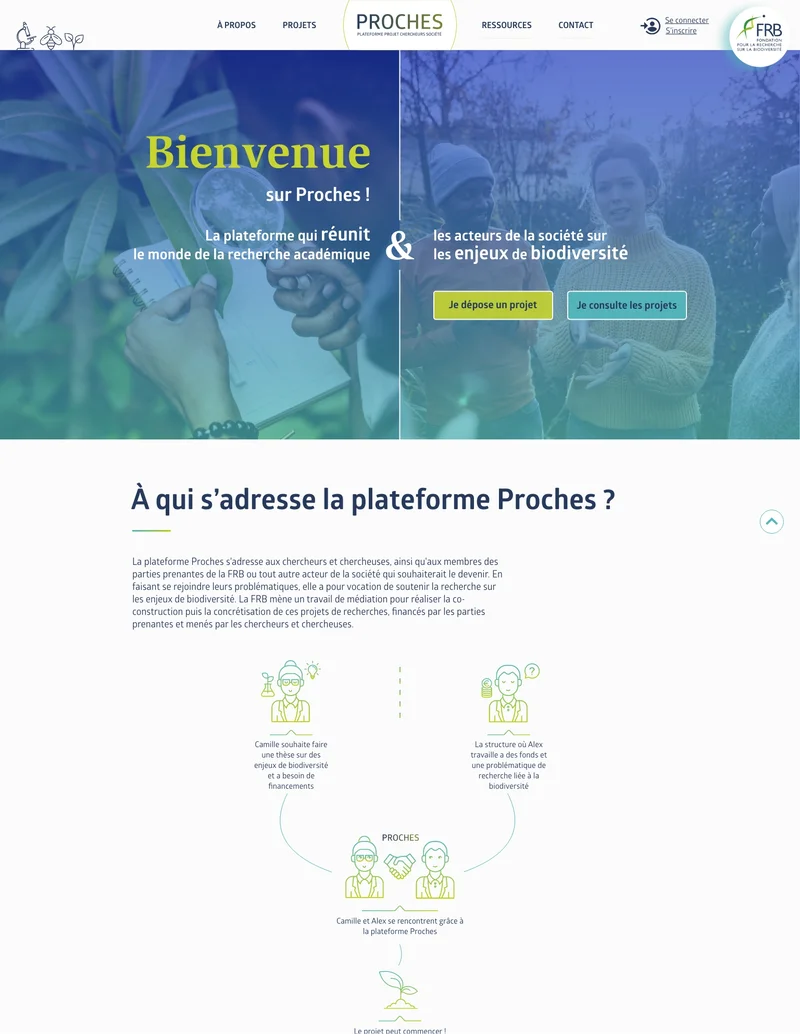
Nous avons créé leurs sites web